Overview
3VIA is a desktop trivia application used by learners for material iteration in active recall. The user interacts with it using a Command Line Interface (CLI), and it has a GUI created with JavaFX. It is written in Java, and has about 12 kLoC.
Summary of contributions
-
Major enhancement: added Navigation Tab Commands
-
What it does: allows user to take note of which AppState they are at, as well as simplifies navigation through writing the page they want to navigate to as a command or through, more intuitively, mouse clicks.
-
Justification: This feature reduces the need for the user to remember and additional commands to use the app. It allows the user to visually check the location of their app state, and the methods available in that page, through the user guide.
-
Highlights: This enhancement requires an understanding of the user, and well-designed learning experience for the user, also known as design thinking methodology. It requires both technical and non-technical skills to analyse the needs of the potential users, as well as technical skills to implement the analysis. The implementation was challenging as it required editing the user interface, and learning to use additional software and coding languages to make desired changes in a short time span.
-
Credits: [Vertical, Stateful JFXTabPane tutorial]
-
-
Major enhancement: added Mode command
-
What it does: Allows the user to toggle between the modes of the application through a simple command, changing the GUI, by providing a more comfortable use of the app depending on their preference and environment.
-
Justification: This feature allows the user to use the app in any situation, being in a bright or dark surrounding. This feature has also been implemented in a lot of web-applications and social media, such as Twitter and Reddit. With the user in mind, they are likely to continue using the app if they’re able to use it comfortably.
-
Highlights: This is an enhancement which is designed specifically for the user in mind. Design and implementation of this feature requires a lot of technical and non-technical skills get to know the user and how they will use the app. Implementation of this feature required a new CSS file to toggle between back and forth, as well as a proper design to toggle the modes, which was not part of the main learning curve.
-
-
Minor enhancement: modified the "learn" and "review" command to allow navigation between tabs.
-
Code contributed: Shanice’s Reposense
-
Other contributions:
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They highlight my ability to write documentation for end-users. |
Navigation to another tab
You can type learn to go to learn page, test to go to test page and review to go to review page. But in case you forget, type any of the tab names and you’ll navigate there, as long as you’re not in the middle of a test! No running away from the test you’re doing, you can do this and keep learning!
Format: learn, test, review
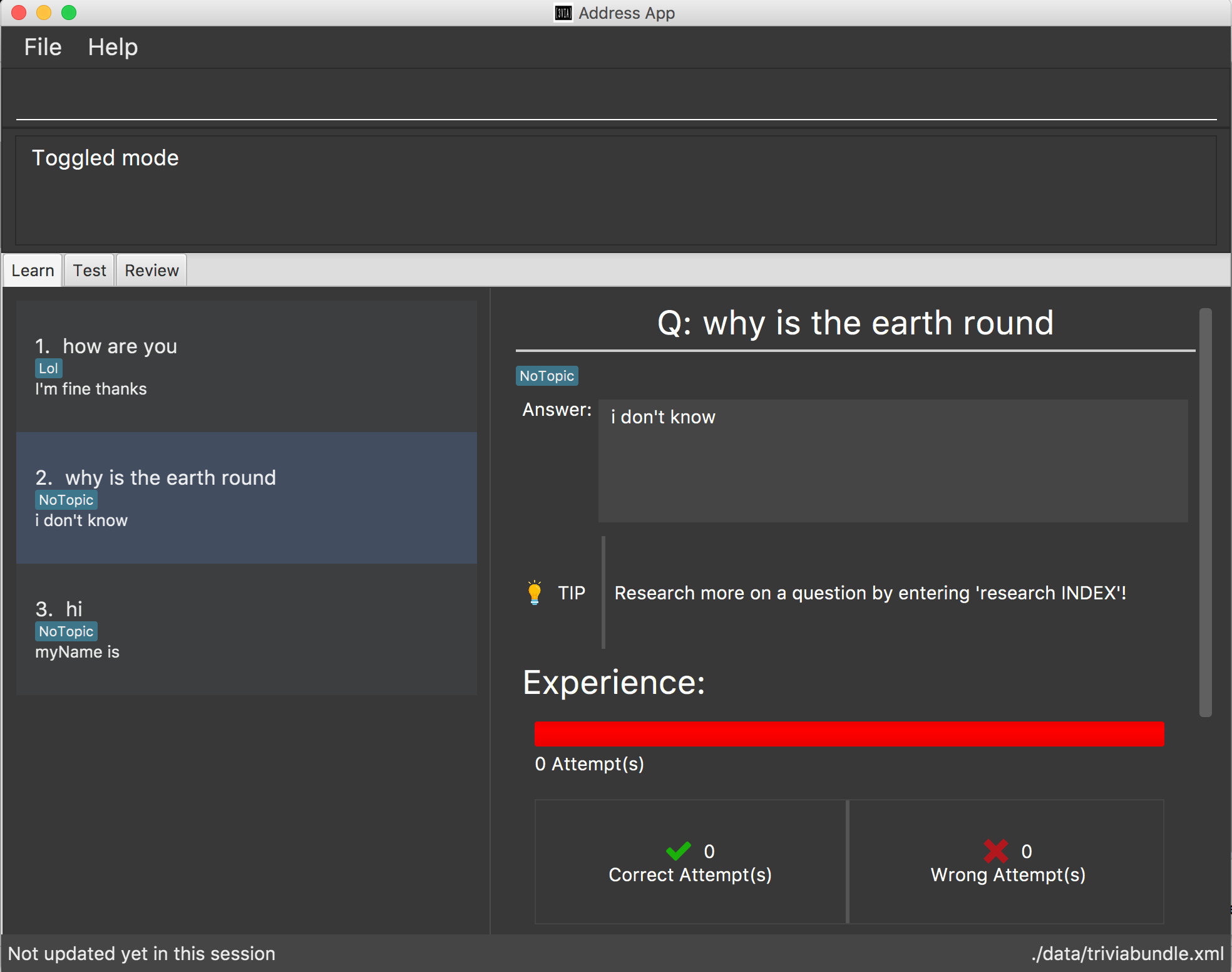
Changing the day and night mode of the app: mode


Type mode in any page, or section of the app to switch between the modes to suit your comfort in learning and using 3VIA.
Format: mode
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Navigation Feature
Current Implementation
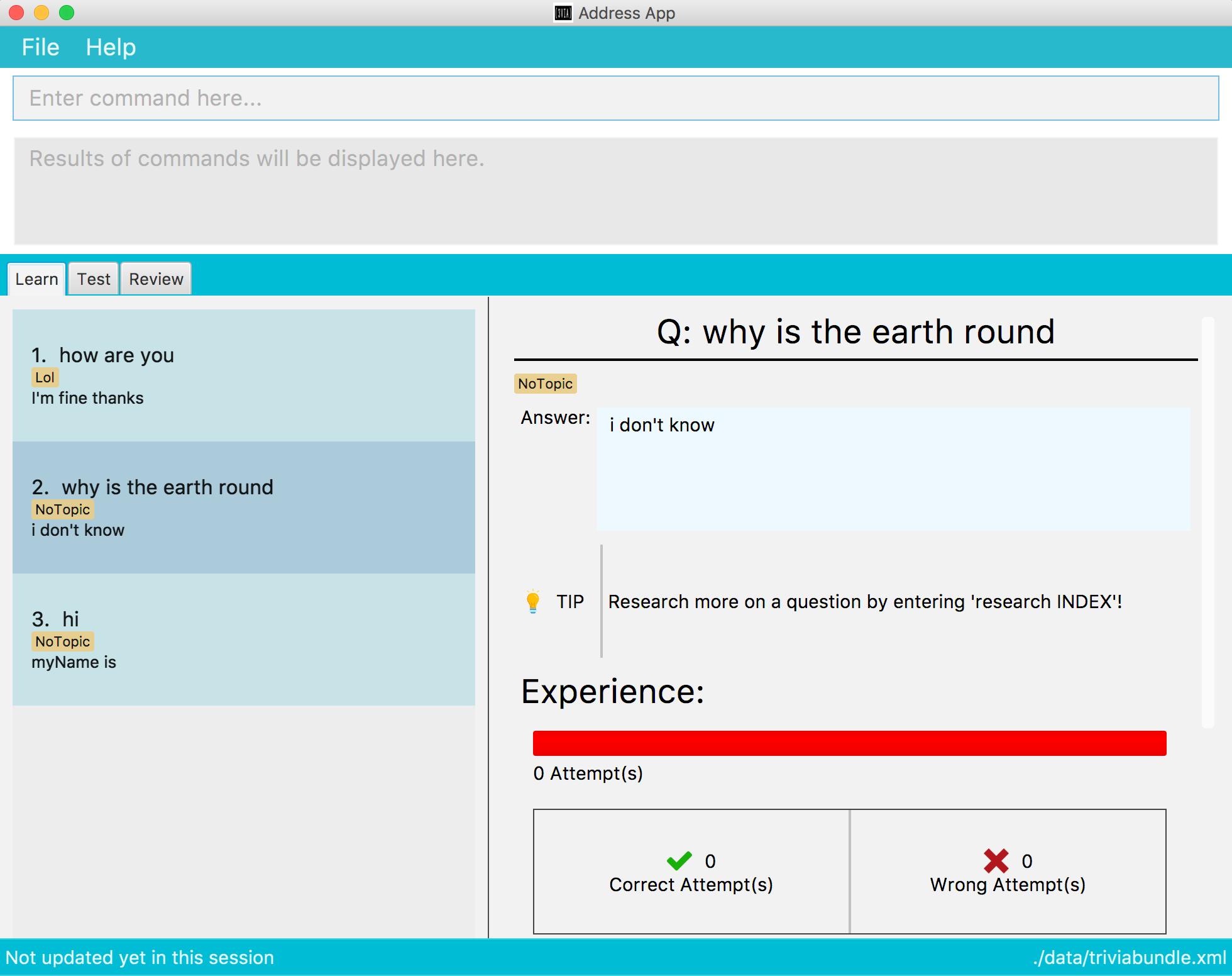
The Navigation Tab is designed for users to be aware of the different functionality of our app and paired with its relevant content. We added a navigation tab feature which can be accessed through commands of the tabs the user wants to navigate to.
The contents of the each AppState, or the functionalities of that page is attached to the tab itself, to allow the user to check and use the app more efficiently. Commands and mouse click events will handle the updating of AppState.

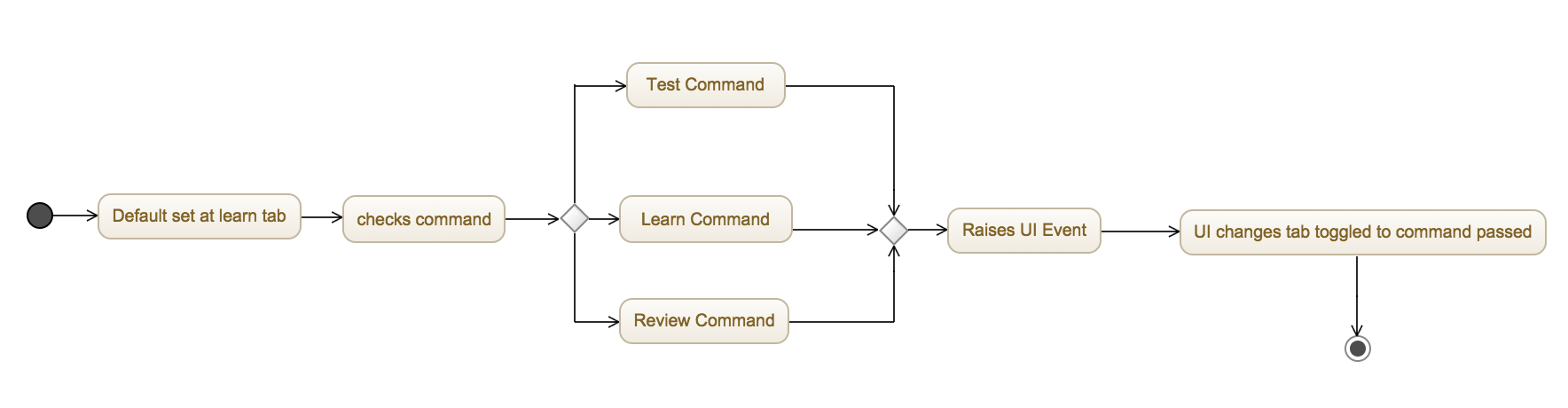
Handling event
At the present, the Navigation Tab is not a separate class on its own, and is embedded into the MainDisplay class.
Event raised is ToggleTabEvent.
GUI Handling
The tabs are expected to toggle and display their respective tab contents according to the user’s interaction:
-
Commands from Command Line Interface
-
Mouse clicks
-
Keyboard shortcuts [future release]
Design Considerations
Location of Navigation tab
-
Side bar
-
pros: easy to see, optimized for user experience
-
cons: harder to implement
-
-
Top bar (currently implemented)
-
pros: easier to implement
-
cons: less visually intuitive for users compared to side bar
-
Using external library
Originally we were using JFoenix, however due to a bug which causes the alignment of our pages to the tabs to be visually off, we decided to implement a regular tab.
-
Library used: JFoenix
-
Tutorial inspiration: Vertical Tabs
Icons on the Tabs
We have added the icon images for the tabs, but implementation is still a work in progress.
Day and Night Mode Feature
Current Implementation
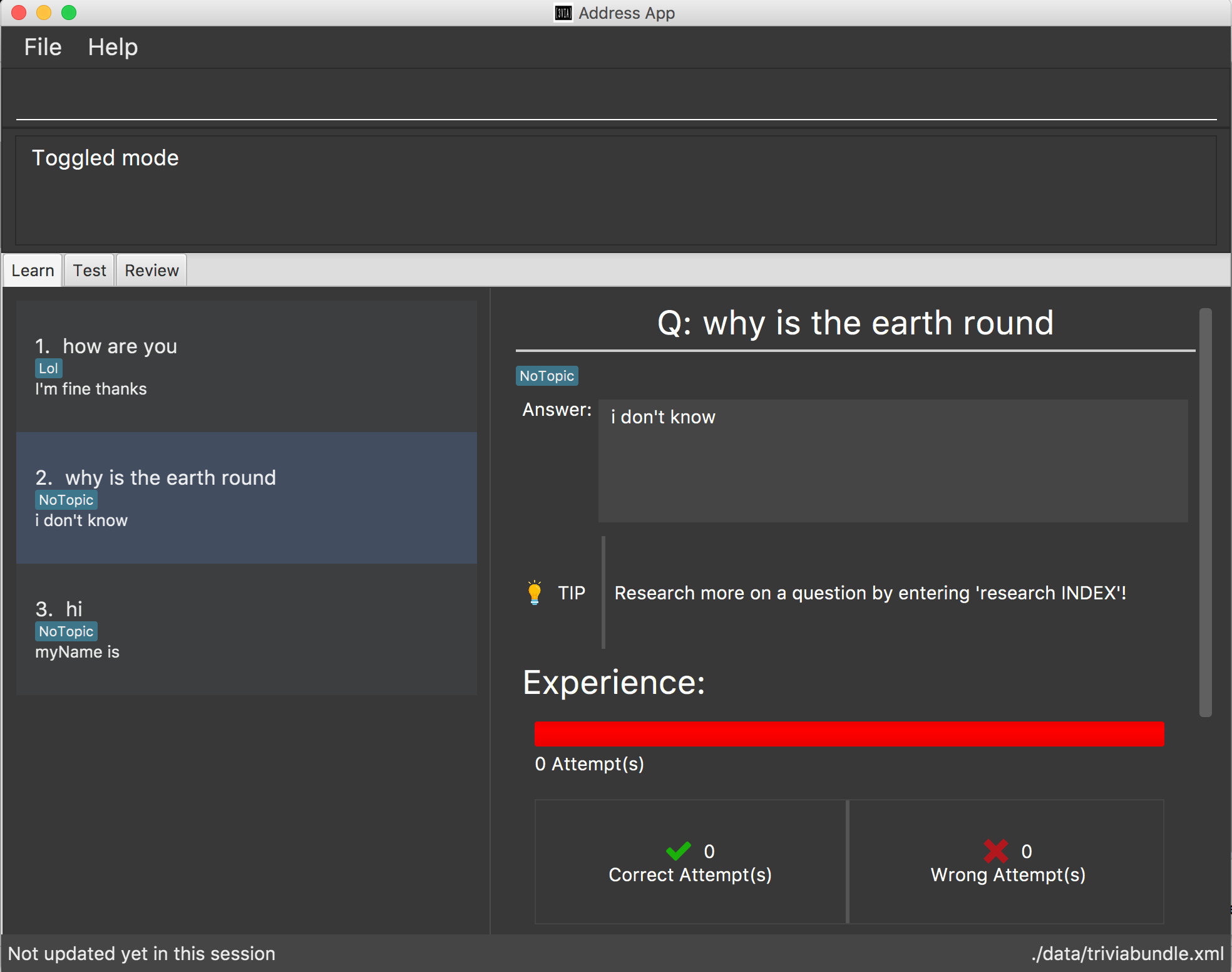
Mode allows you to toggle between day and night mode anywhere in the app and it can be accessed as a command in any AppState of 3VIA.



Handling event
Event is handled in the MainWindow.java.
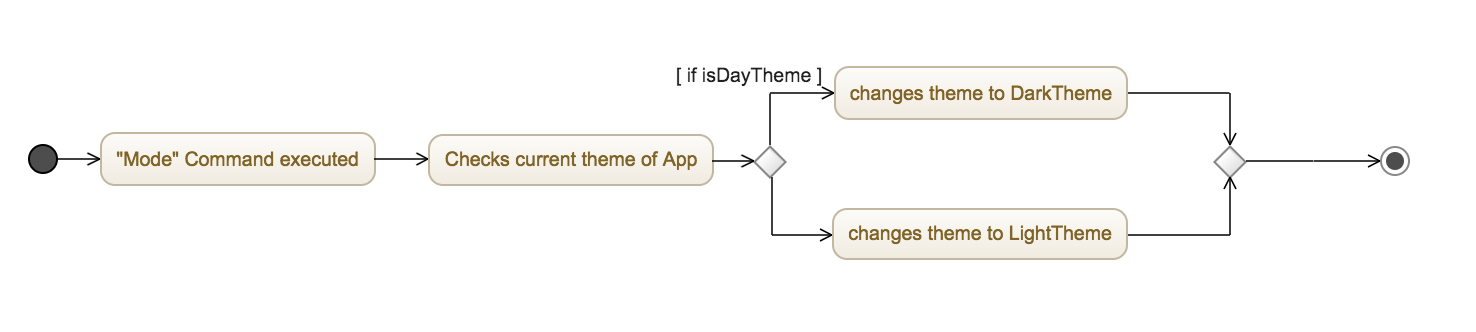
GUI Handling
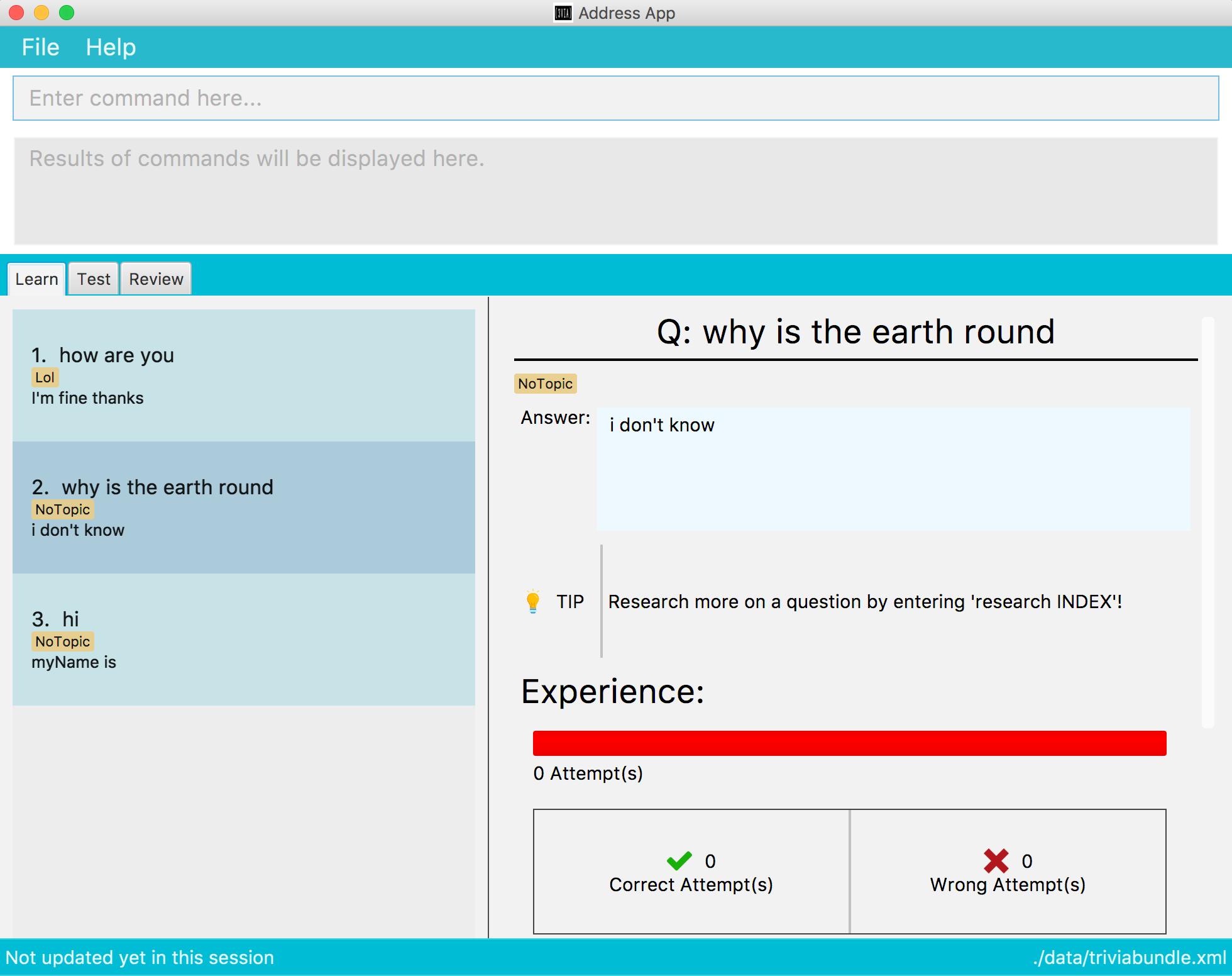
The default of the application is a "Day Theme" stylesheet, meaning a generally white background
with dark text. The command will swap the current theme set to a "Dark Theme" stylesheet.
Each time the the mode command is called, the boolean in MainDisplay.java acts as a toggle between the 2 themes.