Overview
3VIA is a desktop application that can be used by motivated learners who wants to reinforce their knowledge. 3VIA features 3 main components to facilitate this reinforcement of knowledge, namely learning, testing and reviewing. 3VIA was written using Java, with the user mainly interacting with 3VIA through command line but an user interface is also provided that was created using JavaFX.
Summary of contributions
-
Major enhancement:
-
Set up the foundation for the different test features in 3VIA
-
What it does: Different generic classes that spans across the Model, UI and Storage components were written.
-
Justification: There are different test features in 3VIA. Hence, by doing so, it will allow easier future development of the more test features.
-
Highlights: The highlights of this enhancement involves the
ModelandStoragefeature that was written forTriviaTestandTriviaResultrespectively. It allows standardized set of data spanning across different tests to be recorded down. This data collection would also allow for wide array of analysis allowing us to customize 3VIA for the user.
-
-
Added the ability to perform matching test in 3VIA [Main Feature]
-
What it does: In this test, the user would be given a list of questions and answers. They have to match the questions to their correct answer.
-
Justification: It is 1 of the 2 testing features in 3VIA. It allows users to be able to test themselves on concepts and misconceptions that spans different questions. Allowing users to draw comparisons and similarities between different questions and answers, coming up with insights that are not possible by just testing themselves on a per question basis.
-
Highlights: This enhancement is challenging in terms of providing the user a user friendly interface. Due to the possibility of having a large number of questions and answers in a topic, design considerations and alternatives are being considered.
-
-
-
Minor enhancement:
-
Added
CardInfoPanel-
Designed and implemented
CardInfoPanelto allow user to receive feedback and track their progress in each card (which consist of a question and an answer) in 3VIA.
-
-
Added
learnCommand-
The
learnCommand was morphed from thelistcommand in AddressBook, with the added functionality of allowing user to type in intuitive commands such aslearn Physicsorlearnif the user wants to see all the cards.
-
-
Added
researchCommand-
The
researchCommand allow users to browse online resources that are related to the questions in 3VIA.
-
-
-
Code contributed: [Functional code]
-
Other contributions:
-
Project management:
-
Spearheaded the morphing of the existing project from AddressBook into 3VIA, by setting up 3VIA related models and test cases.
-
Managed releases from
v1.1tov1.4. -
In charged of scheduling, deliverables and deadline management.
-
-
Enhancements to existing features:
-
Refactored the existing
MainWindowto allow for easier transitioning between pages.
-
-
Documentation:
-
Drew the UML Model Class Diagram for 3VIA.
-
-
Community:
-
Wrote PR reviews to improve code quality of 3VIA.
-
Reported bugs and suggestions for other teams in the class.
-
-
Tools:
-
Added TravisCI, Coveralls and Netifly to the team repo, improving the workflow and coding standard.
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Research on a question : research
Loads the Google search page for the question of the identified card. If you are not able to load the
Google search page, 3VIA will redirect you to DuckDuckGo’s search engine with the selected question as the search query.
Format: research INDEX
| You would need to have an internet connection to load the online search engine. If you are not able to load both the Google’s and DuckDuckGo’s search engine, you will be redirected to a page with an error message. |
Start a MatchTest: testM
Start a test of matching questions and answers for a specified topic. In a MatchTest, all the questions and answers in
that topic will be displayed. You will then have to match all the questions to their respective answer.
Format: testM TOPIC
The navigation tabs will be disabled during the MatchTest. If you want to navigate to other pages, you would need to exit
the MatchTest by entering the exit command, as described in the section on Quit MatchTest.
|
The following commands can only be used during a MatchTest.
Match question and answer:
Will match a pair of question and answer during a MatchTest.
Format: INDEX_OF_QUESTION INDEX_OF_ANSWER
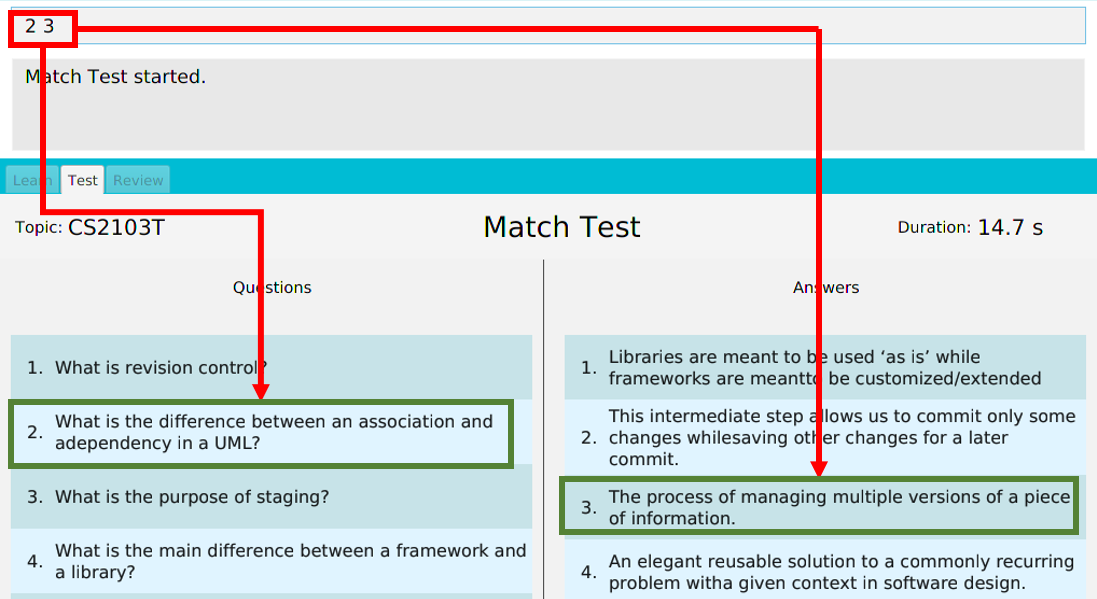
An example is given in the below screenshot, where the command of 2 3 will select the question and answer that is boxed
in green.

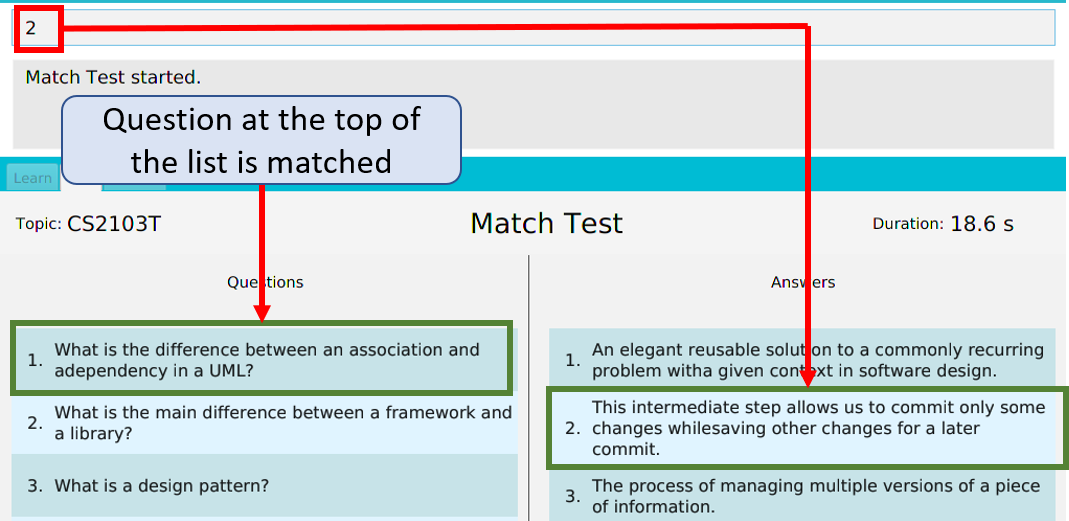
Another way to match a pair of question and answer is to solely enter the index of the answer. By doing so, we will
assume that you would be matching first question to the answer that is specified.
Format: INDEX_OF_ANSWER
An example of such a usage can be seen in the the below screenshot.

Quit MatchTest:
If you want to stop an ongoing MatchTest, you can enter the exit command at any time during the test. The command
will bring you to the test menu page.
After the MatchTest has ended, a result page will be shown. After reviewing your results, you can exit from the MatchTest by
entering the exit command. The command will bring you to the test menu page.
Format: exit
Only those attempts from a completed MatchTest will be saved into your hard disk.
|
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Structure of TriviaTest
Current Implementation
The term TriviaTest refers to a reference to the different kinds of testing features in 3VIA. Currently,
there are 2 test features in 3VIA, namely, the Open-Ended Test and the MatchTest.
Hence, the generic TriviaTest related classes were made to accommodate for the similarities between them. The classes that were
constructed spans across the Model, Storage and UI component. For Model, we have TriviaTest, TriviaResult, as shown in
Model Diagram. For Storage, we have
TriviaResultsStorage, as shown in Storage Diagram.
For UI, we have TriviaTestPage and TriviaTestResultPage, as shown in UI Diagram.
Design Considerations
The polymorphism of TriviaTest
-
Alternative 1 (current choice): Uses different generic classes to accommodate the different testing feature in 3VIA.
-
Pros: Follows Open-Close Principle which increases the extensibility of the testing feature in 3VIA. It will also Increase the re-usability of similar codes.
-
Cons: The implementation of different tests have to follow the structure of TriviaTest very strictly.
-
-
Alternative 2: Implement each kinds of test as a standalone test with its own standalone class and event handlers.
-
Pros: Easy to implement and each developer will have their freedom of how to implement their own test.
-
Cons: Will lead to code that is increasingly not manageable.
-
The Model for TriviaTest’s Results
-
Alternative 1 (current choice): Another Model called
TriviaResultis created to initialize the past TriviaTest’s tests and attempts.-
Pros: By creating
TriviaResultinstead of usingTriviaTestfor recording any pastTriviaTestrecords, we can reduce the amount of data collected. Hence, improving the performance (e.g. the start up time) of the application.
-
-
Alternative 2: Use
TriviaTestitself to initialize the past TriviaTest’s tests and attempts.-
Pros: Since
TriviaResultis a subsetTriviaTest, it is possible to remove the need ofTriviaResult, thereby reducing the coupling and dependencies of the application’s Model component. -
Cons: However, rebuilding a new but completed
TriviaTestwould be tedious and complicated. Hence,TriviaResultis needed separate the complexities that are involved in data collection and the actual implementation ofTriviaTest.
-
MatchTest Feature
Current Implementation
This feature is facilitated by the AppState and MatchTest model.
The AppState model defines the state of which the application is in. And the MatchTest model is a subclass of
TriviaTest.
Additionally, MatchTest also implements the following operations:
-
MatchTest#startTest()— Does the necessary initialisations to start aMatchTest. -
MatchTest#stopTest()— Does the necessary clean up to stop aMatchTest. -
MatchTest#match(questionIndex, answerIndex)— Matches the question to the answer.
These operations are exposed in the Model interface as Model#startTriviaTest(), Model#stopTriviaTest() and Model#MatchQuestionAndAnswer respectively.
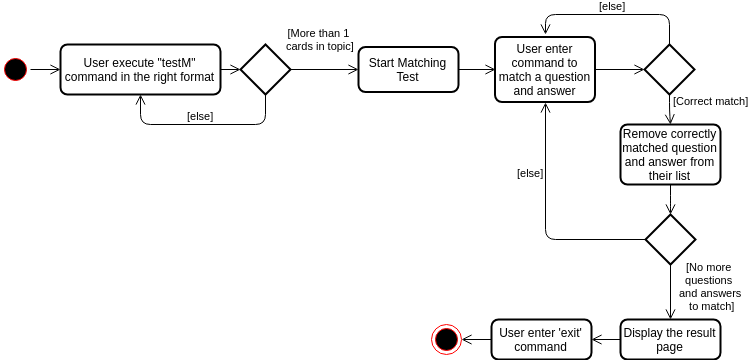
The following activity diagram shows the complete lifecycle of a MatchTest.

The sequence below is an example scenario and how the MatchTest behaves at each step.
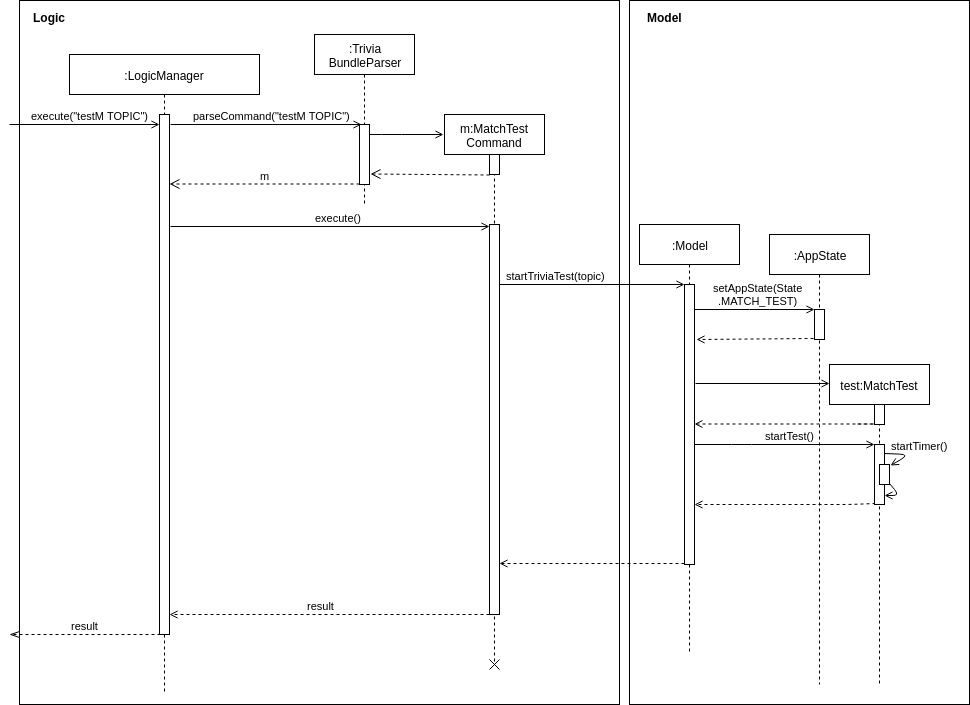
Step 1. User enters the testM command and a new MatchTestCommand will be created and executed, triggering a
string of events as shown in the sequence diagram below.

Step 2. After the MatchTest has been started, the user can only input the following commands:
-
QUESTION_INDEX ANSWER_INDEXWill be used to specify which question will be matched to the specified answer. -
ANSWER_INDEXAnother way to match the question (at the top of the question list) to its specified answer. -
exitIf the user inputexitduring aMatchTest, theMatchTestwill end and the information related to thatMatchTestwill not be recorded.
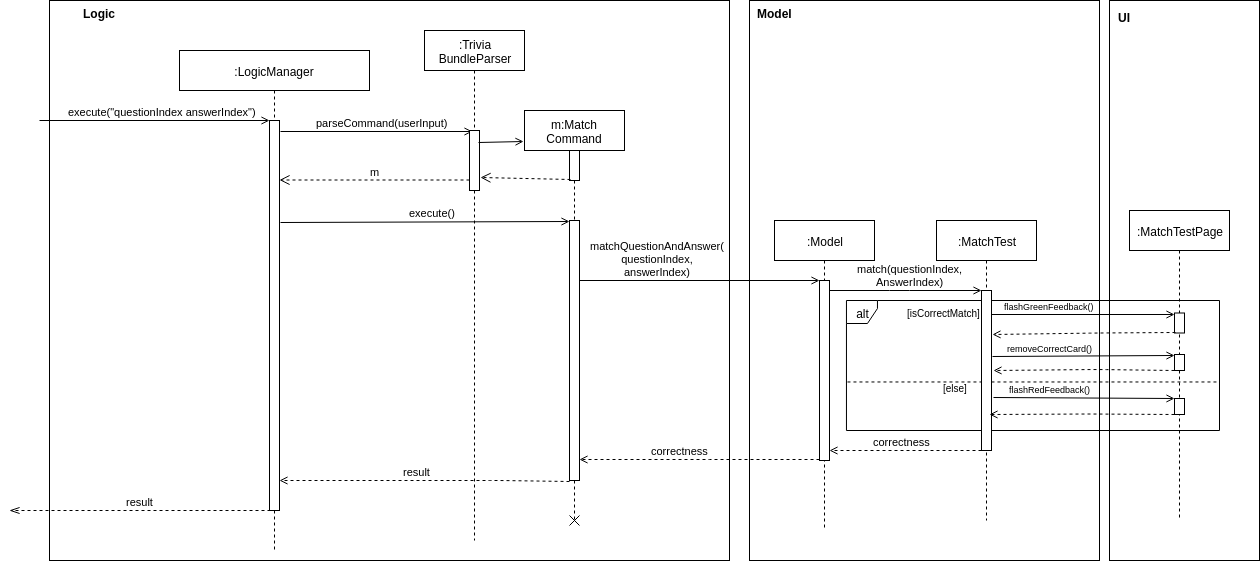
Step 3. Suppose the user choose to match a question to an answer, a list of steps will be executed as shown in the sequence diagram below.

Step 4. If there are still existing unmatched questions and answers, the System will go back to step 3.
Step 5. After all the question and answers are matched, the System will store the results on the hard disk and display the test’s result.
Step 6. At this stage, the System will await exit command from the user so that user can be taken back to the test menu page.
Design Considerations
UI related considerations during a MatchTest
-
Below are the different aspect of the UI in the
MatchTestthat have been considered.-
The UI feedback that are involved after the execution of
MatchCommand-
Due to the possibility of having to match a lot of questions and answers, after each successful match, the question and answer that are matched correctly will be removed. In addition, to improve user experience, a colored flash will be flashed before their removal.
-
-
The Index of the question and answer
-
The index of the question and answer is important because the user would be using it to identify which question is to be matched to which answer. The easy way to do this was to let
ListViewdo it’s job of re-indexing whenever an item is removed. However, doing so will cause confusion to the user as the index that is used to represent an item is now used to represent another item. Hence, inMatchTest, we have made the Indexes static.
-
-
The commands involved in matching
-
The basic way for the user to matching a question to an answer is for them to provide the Index of the question and answer. However, when the list of questions and answers are long, the user will have problem keeping track of 2 lists. Hence, an alternative way is to require the user just key in the Index of the answer, and 3VIA will match the first question in the list to that specified answer. This is more intuitive because the user just need to scroll through the answer list, allowing user to focus on finding the answer to match the first question.
-
-
The static display indexes of the ListView for question and answer
-
Alternative 1 (current choice): Created new classes namely,
IndexedQuestionandIndexedAnswerto uniquely identify the cells inListView.-
Pros: Finding the exact question and answer is easy as what the user see is a representative of the Id that identifies the question/answer.
-
Cons: Currently, the classes created are for the sole purpose of having static display indexes during
MatchTest.
-
-
Alternative 2: Create a
Listof mapping that maps the actual index to the display index of the question and answer.-
Cons: Additional work is required to maintain the
Listdata structure, to ensure that it is updated every time a question or answer is removed from the UI.
In addition, The questions and answers are displayed usingListView, and since the mapping of actual index to display index is not an attribute to the question/answer, the mapping needs to be passed into the UI component. This mapping will then be used by the constructor ofListViewto create a static display index of question and answer. Hence, this design consideration was not implemented due to abstraction that is leaking into the UI.
-